This phase marks my first venture into web development, exploring different platforms, stacks, and languages needed to build a robust NGO website.
The Journey Begins
As a complete web development novice, my initial research led me through a maze of terms like "full-stack," "backend frameworks," and "middleware." While drag-and-drop platforms like WordPress seemed tempting, ObsCanFeedYou deserved a more robust, customized solution.

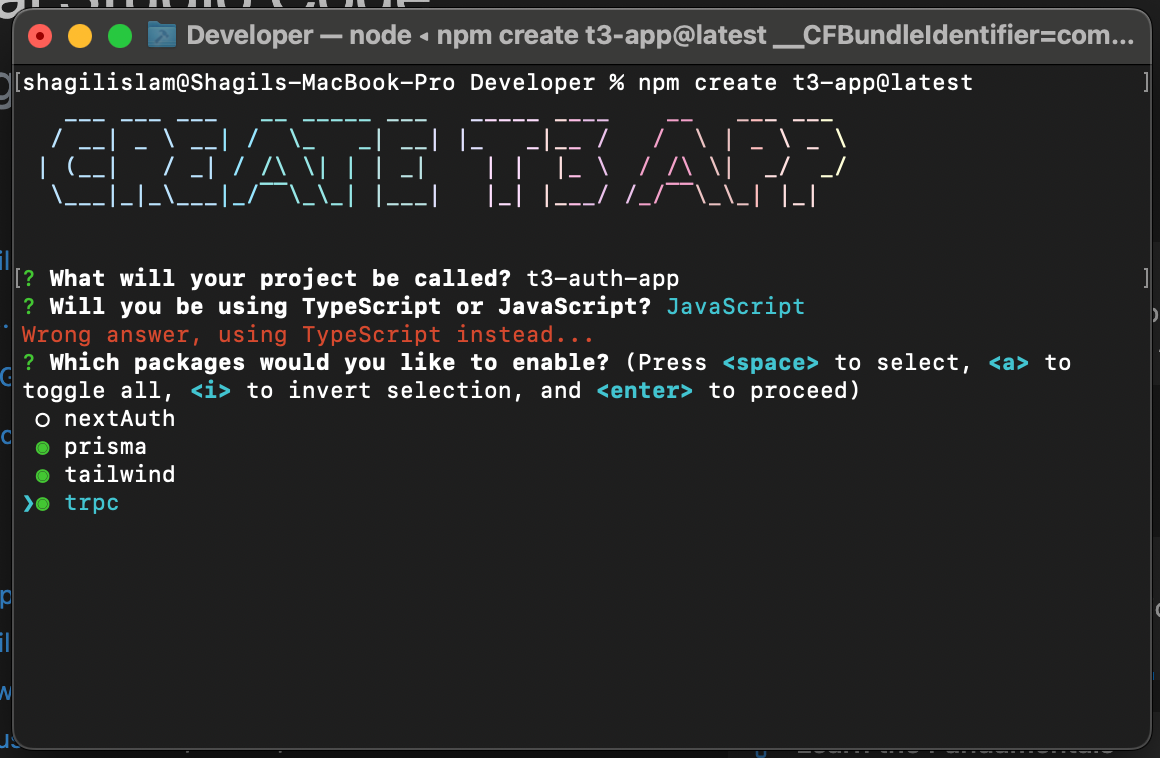
Creating a new T3 stack project with various package selections including NextAuth, Prisma, and Tailwind.
The T3 Stack
Thanks to my software engineer roommates, I discovered the T3 stack - a collection of tools that work together to simplify web development while maintaining professional standards.
React
A component-based tool that lets me build websites in reusable pieces. Like building with Lego blocks, I can create once and reuse everywhere, making updates and maintenance much simpler.
Next.js
Enhances React by handling the overall layout and backend functionality. It manages page loading, routing, and server-side operations without requiring additional server setup.
Tailwind CSS
A styling tool with pre-made classes that can be applied directly to HTML. Instead of writing custom CSS, I can use intuitive class names like "bg-blue-500" for instant styling.
Development and Deployment
Understanding that a website needs both a development environment and a deployment platform, I chose:
- Local development using VS Code and Node.js
- Vercel for deployment, offering seamless integration with Next.js
- Regular testing in both environments to catch potential issues early